One Airtable base map, unique display for each view (One administrator, multiple separate restricted views)
Create one map for an Airtable base table and then restrict the display to data in separate views for each user.
Consider this use case: a central administrator schedules restaurant deliveries for several drivers. The administrator needs to see all of the deliveries on one map, yet wants each driver to see only that driver's stops. This can be easily done using Airtable views and Clockwork Micro.
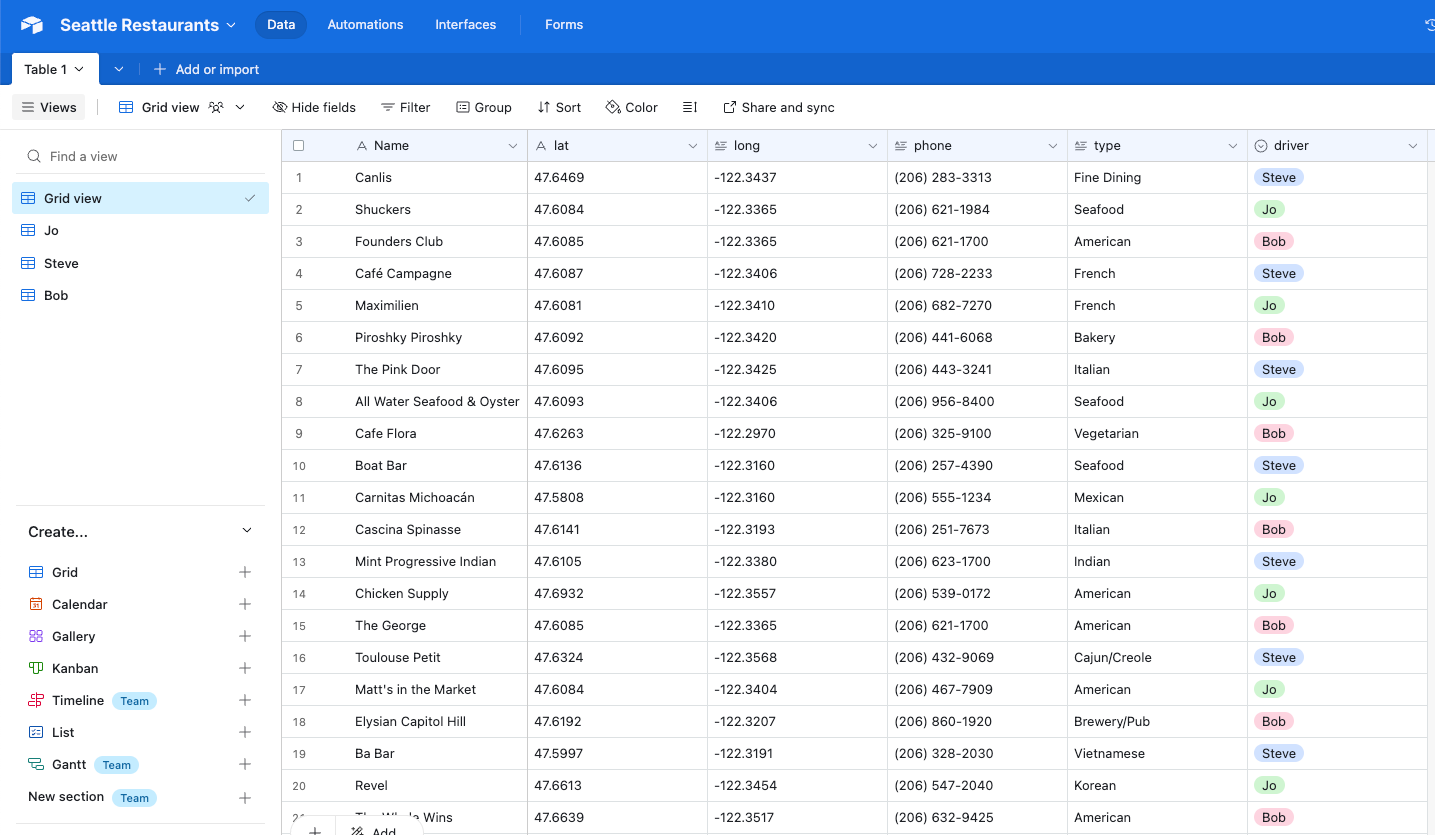
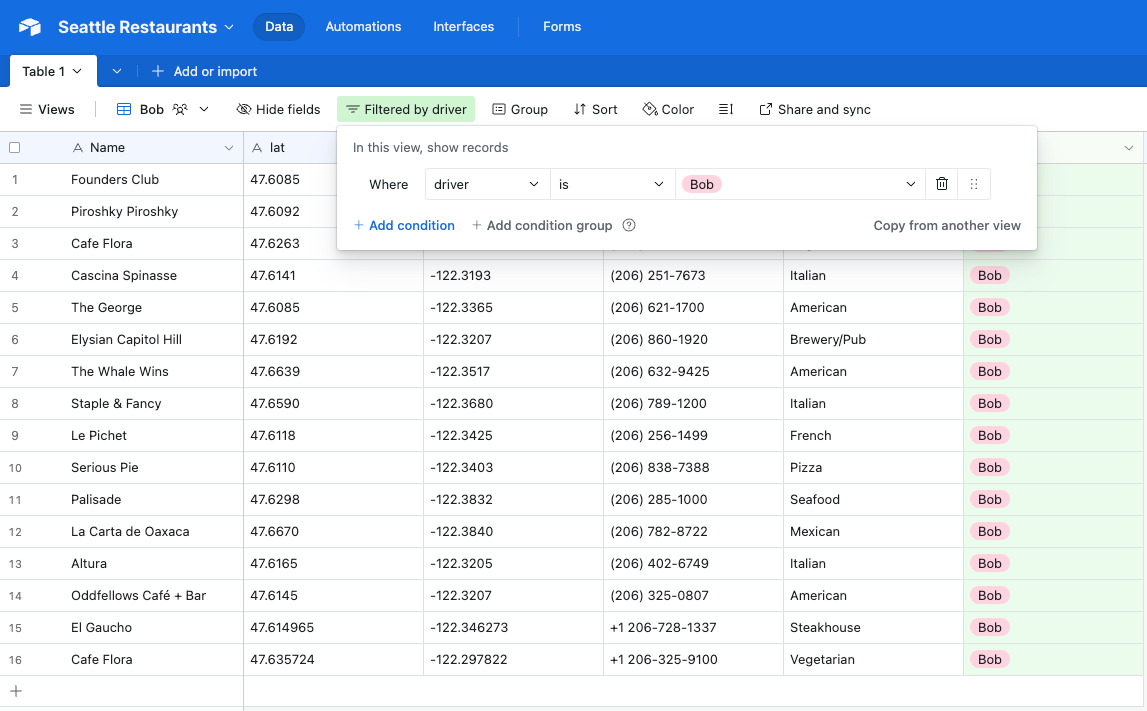
We start with a simple base table of Seattle restaurants. A driver is assigned to each restaurant.

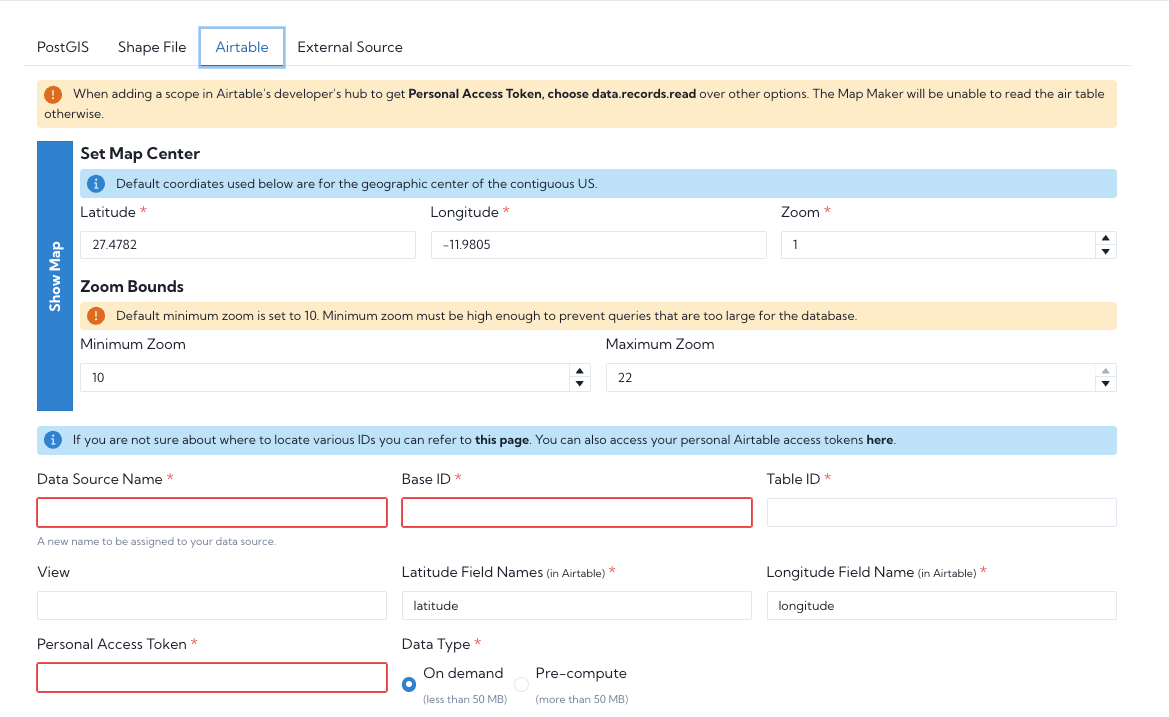
Now we add the Airtable base as a Data Source in Clockwork Micro.

If you haven't added an Airtable table as a data source in Clockwork Micro, see this post: How to Make Interactive Maps without Coding | Clockwork Micro's Mapmaker & Airtable
Be sure to add the view id of the base table! That will be important for restricting the map display to specific views for specific users.
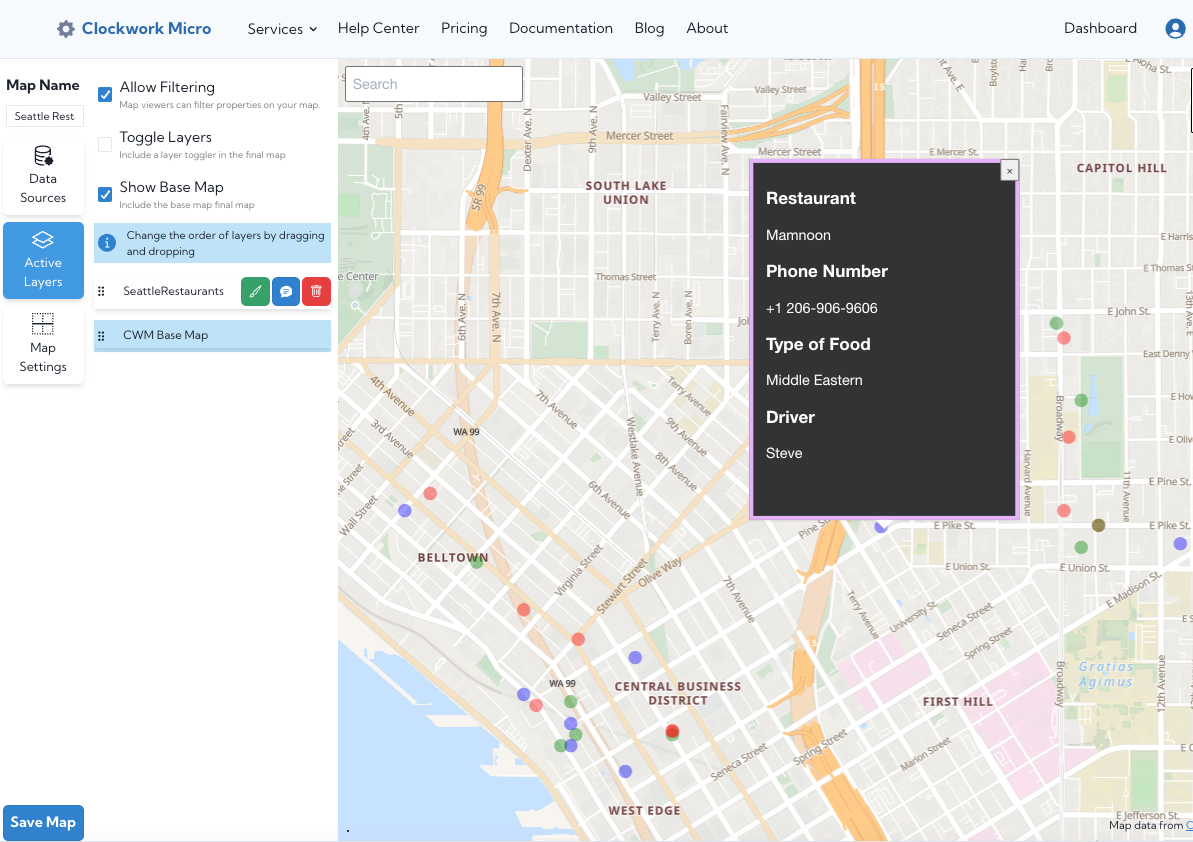
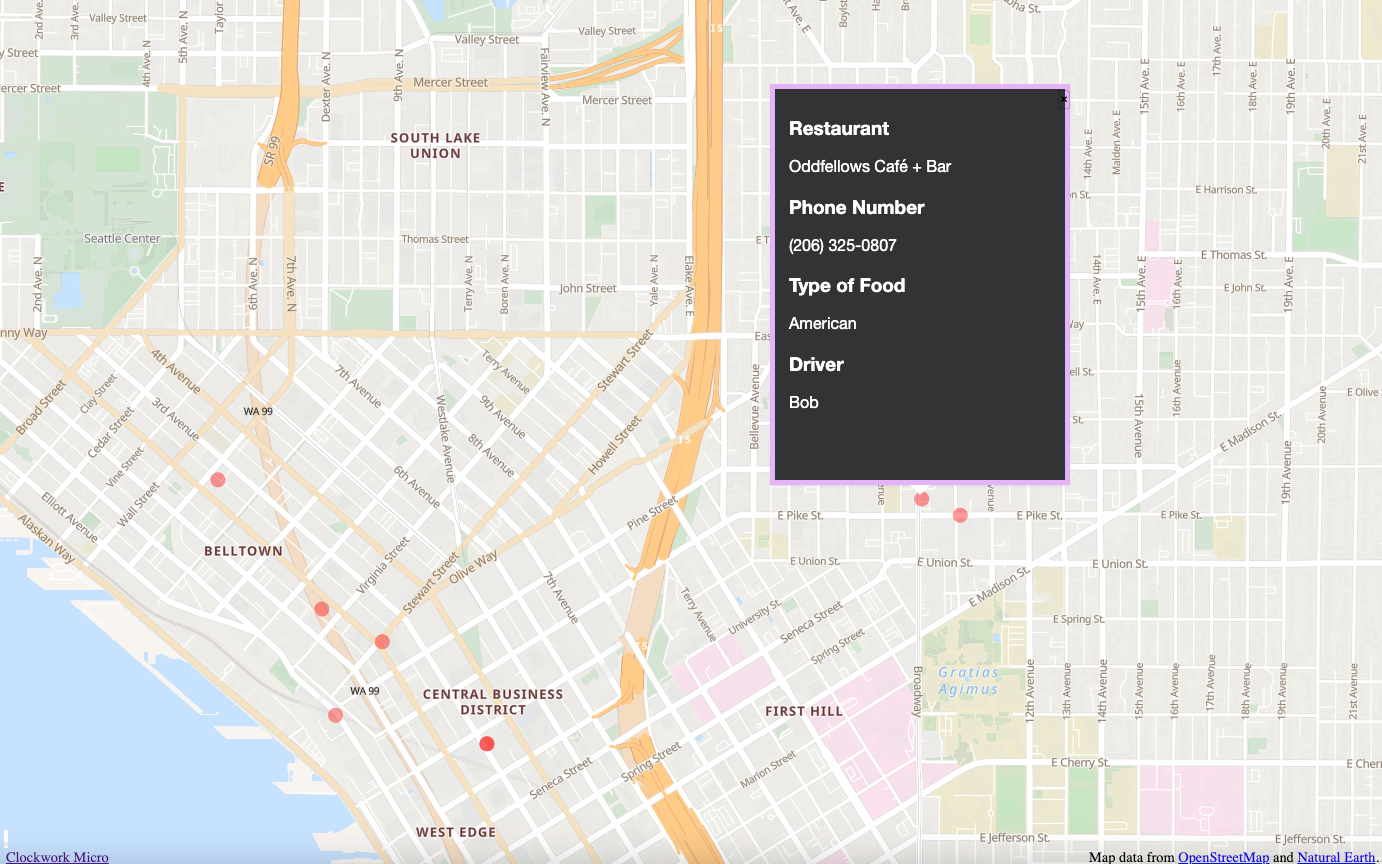
And now we make one map--the administrator's map--of all the restaurants.

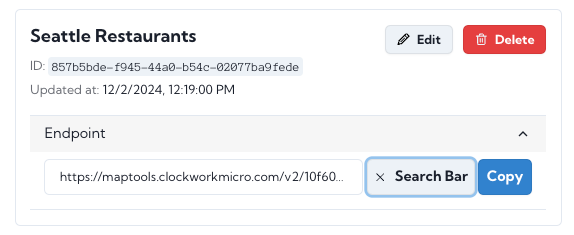
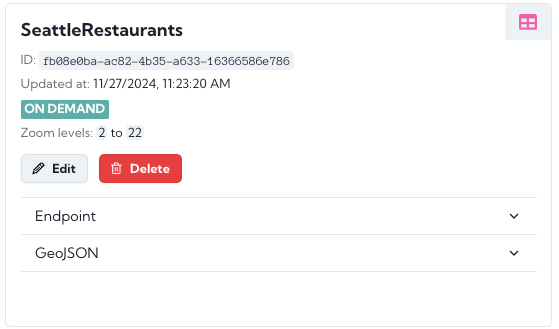
In our list of maps under "Your Maps", we open the tab for the endpoint and get the url for the base table map. We can copy this to our browser to view the administrator's map.

In order to restrict the map to just one driver, we need to create a view for that driver in Airtable.

A filter suffices to make the view in this simple example. We copy the view id, which is in the browser and starts with "viw" and then a sequence of numbers and letters. Copy everything including "viw" to either the end of the url or the last character before "?".
The last item we need is the data source id in Clockwork Micro for our Airtable data source. This lets us tell the map which data source the view id corresponds to. Find the data source in your list of data sources and copy that id. In our example it starts with "fb08".

Now we have to add the view id and the data source id to our map url to limit the map to the entries in the view, which in our case is the view for Bob.
Our original url has the form:
https://maptools.clockworkmicro.com/v2/..../map/..../dynamic.html?x-api-key={our key}
We add the two values data-source-id and view-id using "&" as follows:
https://maptools.clockworkmicro.com/v2/...../map/...../dynamic.html?x-api-key={our key}&data-source-id=fb08e0ba-ac82-4b35-a633-16366586e786&view-id=viw3Rm9YIjY7w0IXR

The administrator can now provide a specific url to each driver with the view id for that driver. The administrator can manage the data and display centrally on one map and the changes take place immediately on each view map.