Terrain Tile Styler
Terrain Tile Styler is a simple GUI to color a map based on elevation, hillshade, aspect or slope.
Terrain tiles are map layers based on elevation. They can be colored strictly according to elevation, i.e. different color bands based on elevation, or several derivatives of elevation: slope, aspect and hillshade. Slope is the incline of the land; aspect is which direction, e.g. N, NW, W, the land faces; and hillshade is a mathematical expression for how hilly the land is.
Adding such layers can be used to deliver specific information, such as what sections of a region have a certain incline and are above a certain elevation, or can be used to add a general aesthetic impression to a map. Specific information is often placed on top of the basemap, as in the example below of California. A map of the Himalayas and Southeast Asia all the way at the bottom shows elevation tiles under a basemap.
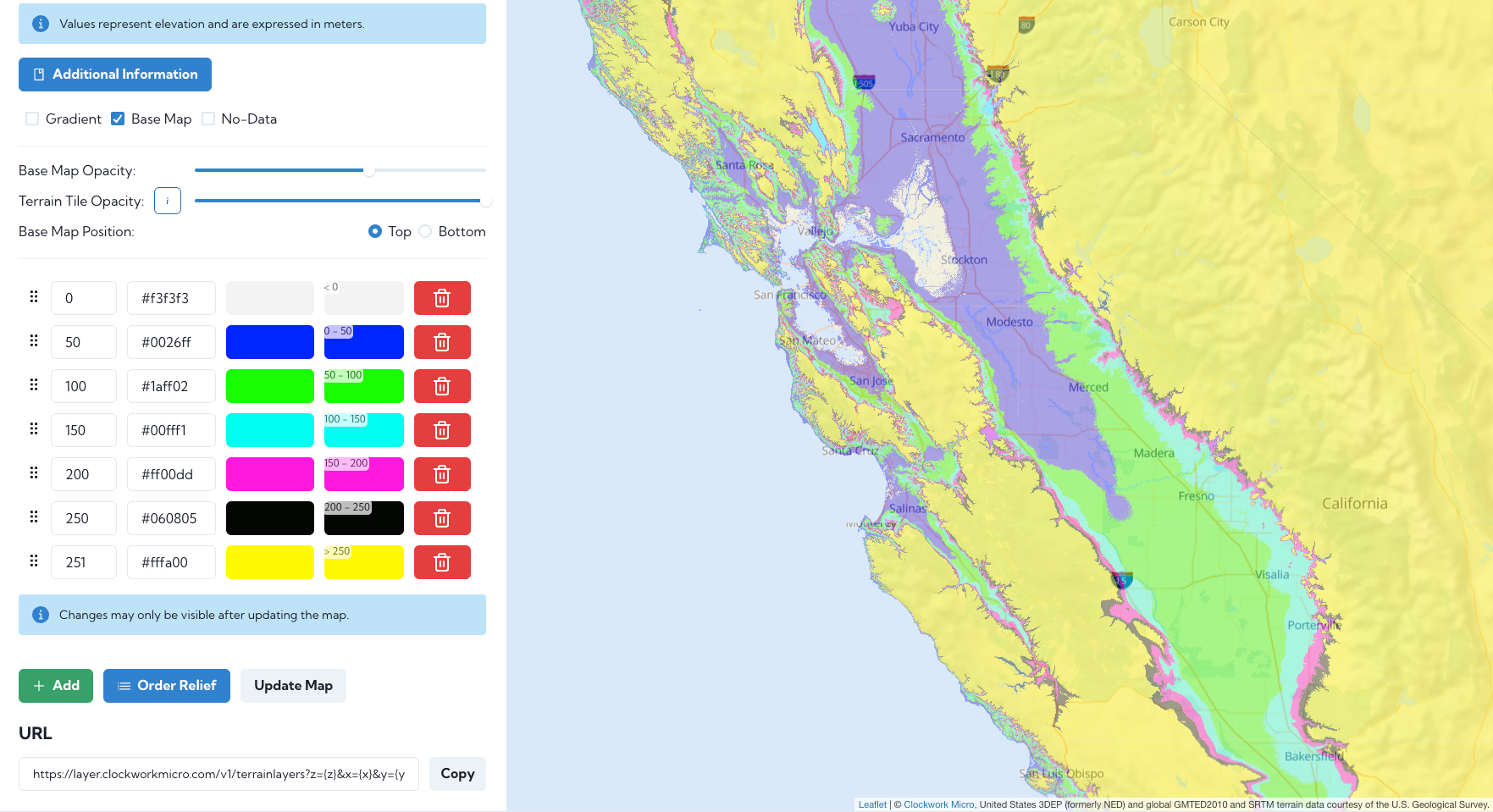
The example below shows 50m elevation bands in California. The Central Valley is clearly visible. The map also shows that marshland about sea level extends far East of the San Francisco Bay.
A request for tiles includes serveral technical parameters including a set of url encoded hex codes. If you happen not to know hex codes by heart or don't convert to URL encode in your head, then the Terrain Tile Styler will make it easy for you to choose colors and set thresholds to color your map by terrain.

The URL query corresponding to the sytle you created is updated on each style update and can be copied and used in your web map. Below is a simple example showing the html usiong Leaflet to create the map shown below (except that the HTML uses OSM rather then the Clockwork Micro base map).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Terrain Tile Style Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.js"></script>
</head>
<body>
<style>body{margin:0;}</style>
<div id="map" style="width:100vw;height:100vh;"></div>
<script>
var map = L.map(document.getElementById("map")).setView([ 30, 100 ], 5);
// Replace "your-api-key" with your Clockwork Micro key
// Use the terrain style below or create your own, copy the url and paste it here
var cwmTerrainStyle = 'https://layer.clockworkmicro.com/v1/terrainlayers?z={z}&x={x}&y={y}&transform_type=raw&relief=500%20243%20243%20243%0A1000%20232%20249%20160%0A2000%20236%20182%2043%0A3000%2067%20211%2052%0A4000%20255%20103%2048%0A5000%20150%2076%20239%0A6000%20232%2033%2033%0A7000%200%200%200&x-api-key="your-api-key"'
var cwmTerrain = L.tileLayer(cwmTerrainStyle, {'opacity':0.5} ).addTo(map)
var baseMap = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png',{'opacity':0.5}).addTo(map);
</script>
</body>
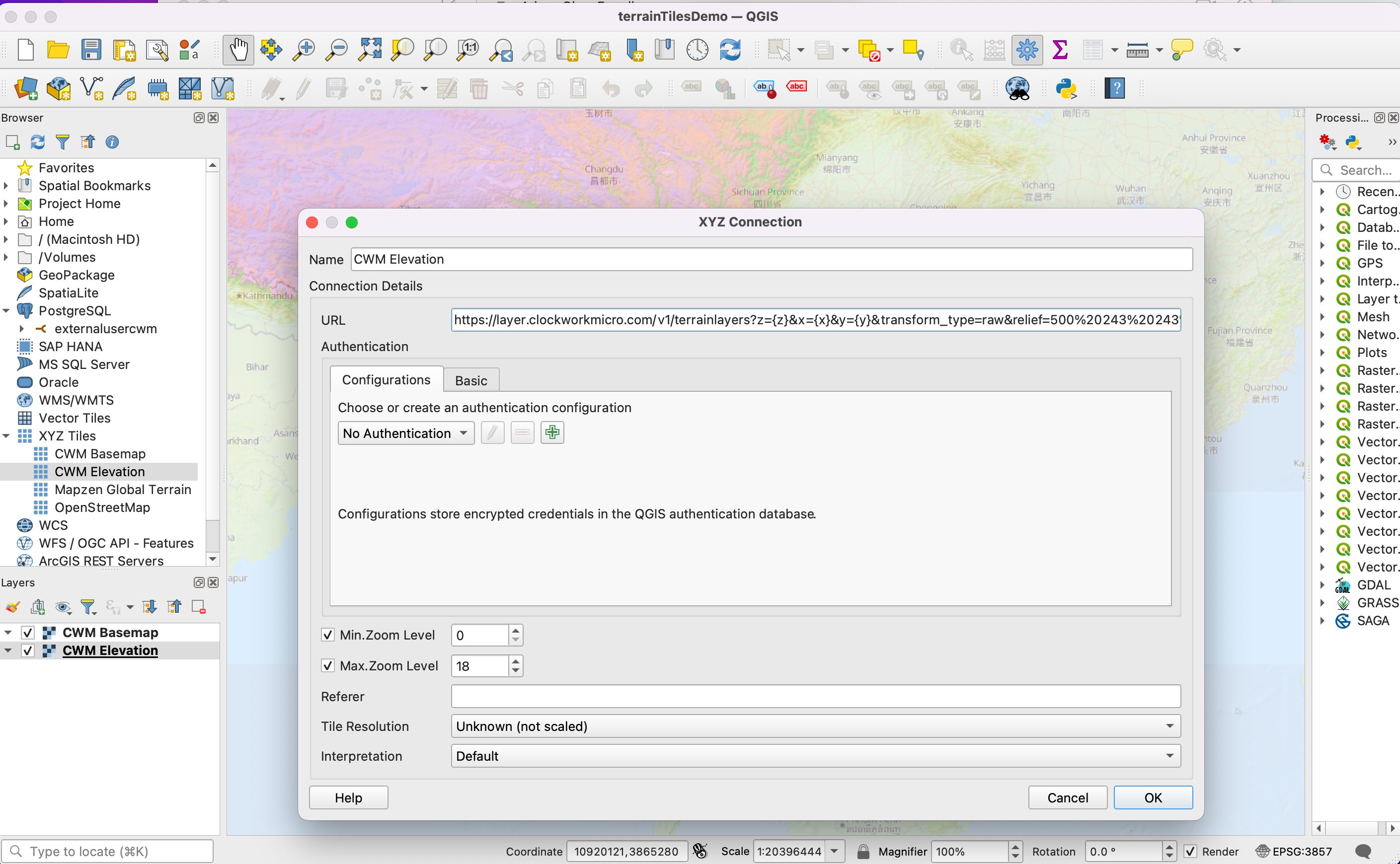
</html>The styled terrain tiles can similarly be embedded in many other applications, such as QGIS as an XYZ tile. For QGIS, simply copy the URL and replace "your-api-key" with your key to create a new XYZ connection, as shown in the photo below.

The QGIS example is calling the elevation tiles shown below of The Himalayas and Southeastern Asia. In this example the tiles are shown under base map to give a more general effect. The dynamic map is shown below.